Since last few years, more people own mobile devices and are increasingly able to do more things on their mobile devices. Mobile Internet use has, for the first time, been greater than desktop traffic.
As Google's Ian Carrington said, "If you're not doing [mobile] correctly, you're going to fall on your face like a lot of companies did with the desktop in the '90s."
Even though, more than 60% of search results coming from mobile, a surprisingly still large number of companies including big ones like Disney, Argos, and Calvin Klein don't have mobile friendly websites. According to BrightEdge, 27 % of misconfigured websites for Mobile lost 68% of smartphone traffic. Higher bounce rates affected their search rankings.
From April 21st this year, Google decided to expand its use of mobile-friendliness as a ranking signal, thus making a significant impact on their search results. If your website is not mobile friendly and responsive, Google will start to penalize your website by not showing it in its search results. It is estimated that thousands of web sites will soon disappear from Google’s mobile searches, especially of small businesses.
Also Read:
Google offers a tool to allow sites to see if they pass its mobile-friendly test. If your website failed or have some issue, no worries, this blog post is for you, you can fix them now.
Quick Note: Every site built with ShimBi CMS Budo is automatically mobile optimized, so no need to design a separate mobile-friendly website.
This blog is for small business owners, so we assume you are going to ask your web design agency to fix this problem for you. While you agency know how to fix it, but we feel it is necessary for you as a website owner to have a checklist ready with you. Use this check list to set expectation while asking your web design agency to modify or redesign your website and when you take delivery.
Here are top 5 tips for Google Mobile search ranking:
1. The width of the screen is important.
Horizontal scrollbars are a big no for Google. Google likes pages to be no wider than the device screen. Make sure your website doesn't have any horizontal scroll showing on any mobile devices.
2. Make sure links and buttons aren't too close together
Google will mark down your site if links and buttons are too close that it is impossible to avoid hitting the wrong link or button accidentally. Optimize menu system and keep sufficient space between links and buttons on mobile devices.
3. Avoid plug-ins
Google assumes that most mobile devices do not support third party plug-ins to run in the browser. This plug-ins takes huge battery life. So avoid using Flash, Silverlight and Java on your page, they need plug-ins. Google recommends the use of HTML5.
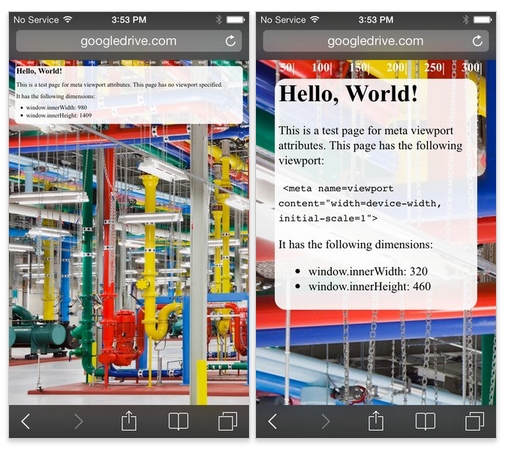
4. Specify a viewport width
Defining viewport in your website HTML is very important otherwise your site can cause mobile browsers to render the page as if it were on a desktop browser. See the example bellow:

Image: Google
5. Ensure text is readable
Simple and very logical to understand, small and unreadable text will annoy anyone. Google will penalize you if the text on your site is too small to be legible on mobile screens.
6. Follow Google
Finally most important is to ensure your web design agency follow these Google Web Fundamentals guide.
To conclude we strongly recomand you to watch this series of short videos that will show you how easy it can be to make your web pages mobile-friendly. Google does these videos for a small business owners. 4-part series include:
1. PageSpeed Insights, Mobile-Friendly Test and Mobile-Usability
2. Viewports, zoom and plugins
3. Tap targets, margins and font sizes
4. Redirects and canonicals
Hope this blog post will help you "Get Back Your Google Mobile Search Ranking." Send us your feedbacks in the comments section bellow.